티스토리 뷰

이번 포스트에서는 viewpager를 공부하고 구현한 것에 대해 작성하려 합니다.
상단의 메뉴탭, 바로아래 하이라이트 뷰, 화면에는 뷰로 채우고 밑에는 탭이 있습니다.
구조는 TabViewController가 가장 먼저 홈 ViewController와 뉴스화면 ViewController를 품고 있습니다.
뉴스화면 ViewController의 view는 CollectionView가 있고 이는 뉴스 ViewController와 피드 ViewController를 품고 있습니다.
RootTabViewController -> FirstViewController(홈화면)
-> SecondPagerViewController(뉴스화면CollectionView) -> NewsViewController(뉴스)
-> PeedViewController(피드)
구조입니다.
카카오톡, 멜론 등 수많은 앱의 UI기본 테마는 이와 같습니다.
PagerViewController의 CollectionView가 다른 ViewController들을 품는 방법이 있고, PagerViewController가 UIPagerViewController를 상속받는 방법이 있으나,
저는 전자를 선택하였습니다.
구현방법을 살펴보겠습니다.
먼저 RootViewController의 코드입니다.

이는 UITabBarController를 상속하고 있으며 코드엔 단순히 "firstVC, secondVC를 자식으로 갖겠다"는 내용만 있습니다.
다음은 CollectionView를 갖고 있는 secondVC(SecondPagerViewController)를 살펴보겠습니다.

먼저 View를 살펴보면 간단히 MenuTabBar, Pager, highlightView만을 갖습니다.

SecondPagerViewController를 확장하여 pager의 대리자로 받겠습니다.

scrollViewDidScroll을 사용하여 사용자의 제스쳐를 확인한 후, 페이지를 이동합니다.
애니메이션 부분은 사용자가 스크롤 한 좌표만큼 highlightView를 이동시켜 주는 것 입니다.

scrollViewWillEndDragging에서는 스크롤이 끝났을 시 메뉴탭을 선택하게 하여 해당 화면을 보여주도록 하였습니다.
메뉴의 dataSource와 delegate는 따로 class를 만들어 코드를 분리시켰습니다.
(pager의 확장자들과 함께 쓰면 코드가 너무 복잡해질 것 같아서..)

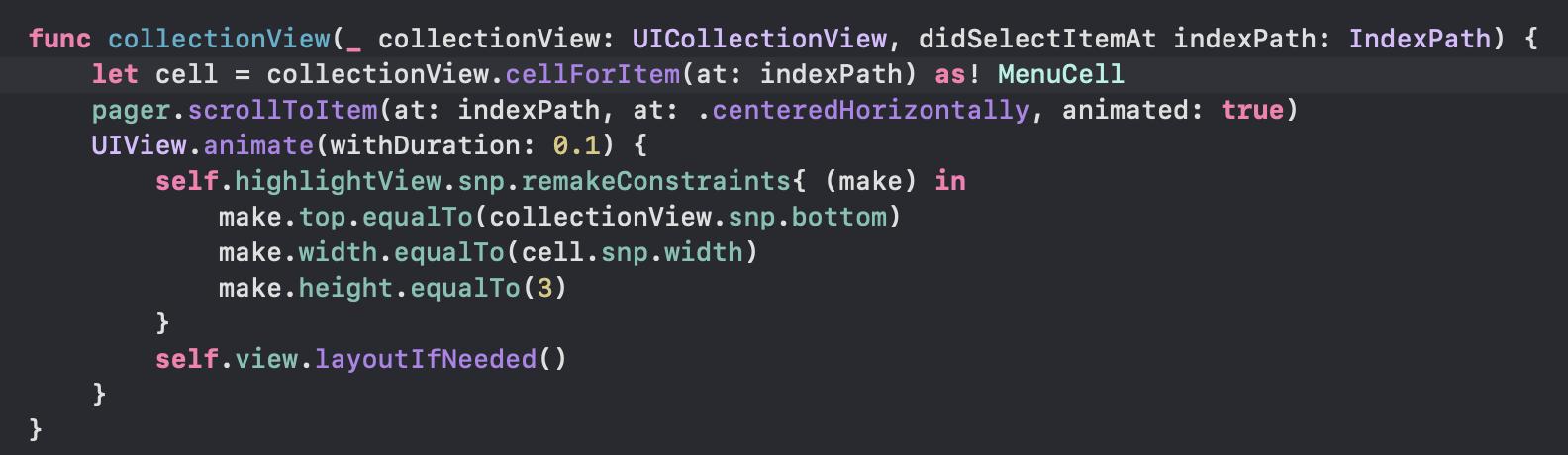
MenuBar의 터치로 pager 뷰의 이동과 highlightView를 이동시키기 위해 이들을 가져야 합니다.

메뉴가 터치됬을 시 pager의 item(view)를 이동시키고, highlightview또한 애니메이션효과로 이동시켜줍니다.
전체 코드입니다.
rising-jun/BasicUI
Contribute to rising-jun/BasicUI development by creating an account on GitHub.
github.com
감사합니다!
'iOS > 스위프트' 카테고리의 다른 글
| [Swift][RxAlamofire] RxAlamofire 맛보기 (0) | 2021.05.12 |
|---|---|
| [Swift][Alamofire] Alamofire 맛보기 (0) | 2021.05.12 |
| [Swift][UI] 로그인화면 만들기! part.2 (0) | 2021.04.09 |
| [Swift][UI] 로그인화면 만들기! part.1 (0) | 2021.04.09 |
| [Swift] [Framework] 나만의 Framework 만들기! (0) | 2021.04.05 |
