1년 4개월차 iOS '주니어'개발자입니다.지극히 개인적인 생각을 담고 있습니다.채용공고의 기술스택을 읽다보면, 같은 iOS앱을 개발하더라도 이렇게 서로 다른 기술들을 사용하고 있구나 라고 생각하게 됩니다. 1. 우리회사 프로젝트는 object-c 도 많이 사용하고 있어요.글을 쓰는 현재 2024년10월 기준 듣는 순간 엥? 하게 만든다.하지만 이전부터 시작된 프로젝트의 경우, 스위프트로 마이그레이션 하는 기간을 회사 사정에 의해 할당 받지 못한 경우일 수 있다.실제 지인의 회사에서 50%정도가 object-c로 구성되어 있었다.그렇기에 비지니스적으로 수정이 있지 않은 이상, 해당 코드는 별도의 수정없이 유지되고 있다.실제 시니어들의 이야기를 들어본다면) 잘 돌아가는 기능인데 굳이 손대서 모험하기 싫은거..
 iOS개발자로서 맞이하는 완전한 경력 1년 회고.
iOS개발자로서 맞이하는 완전한 경력 1년 회고.
입사 후 지금까지의 개발 타임라인 별 프로젝트 후기를 작성하는 글입니다.포토위젯은 2주에 한번 빌드하고 있습니다. 1. 설정화면 리펙토링.기간은 약 1달이였습니다.처음 SwiftUI와 TCA를 사용하며 적응하는 기간이였습니다.사실 별 건 없었고, OldMySettingViewController를 SettingView로 리펙토링하는 작업이였습니다.너무 어려웠고, TCA의 화면전환 방식도 머리속에 들어오지 않아 정말 간단한 작업인데도 꽤 오랫동안 작업하였습니다.해당 기술들을 적용시켜 개발하는 것은 거의 iOS개발을 처음하는 듯 한 느낌이였습니다... 2. 포토위젯의 메인화면 투데이 페이지 개발.기간은 3주였습니다. iOS - 1인 처음으로 SwiftUI를 제대로 사용하고, 많이 공부한 프로젝트 입니다.그림자..
2023.06.19 ~ 포토위젯에서 iOS개발자 1년차를 맞이하였다.오랜만에 회고록을 남겨보려 한다. 포토위젯에서 작업한 프로젝트들을 기준으로 정리해보려 한다.포토위젯에 입사 후 가장 어려웠던 것은 사실상 처음 다뤄보는 기술들에 적응하기 였다.SwiftUI와 TCA, 이 둘은 그동안 익숙해져 있던 UIKit과 MVVM방식과 많이 차이가 있었다고 느꼈다.SwiftUI관계를 맺어 조건을 주는 오토레이아웃 방식이 아닌, 이 위치에는 이 뷰가 들어갈거야! 그 다음 이 위치에선 이 뷰가 들어갈거야! 라고 선언하는 듯 한 느낌이 들었다.그리고 문법이 Swift가 맞나..? 싶을 정도로 간결했다. (자세히 이해하려 들며 읽어보면 역시 스위프트이긴 하다.) - UIKit과의 차이점SwiftUI는 익숙해지면 생산성은 ..
22년 코드스쿼드를 수료하고, 여러회사의 채용과제를 하였습니다. 과제가 끝나면 "회사에서 내주는 채용과제 안에서 내가 어떤것을 보여주길 원할까?"는 생각으로 과제를 복기하였습니다. 채용과제는 얼마나 비용을 절약하며 만들 수 있나?를 확인하는 시험이라 생각하기에 이를 예를 들어보겠습니다. 성능적으로 빠르다 (효율적이다)는 비용을 절약하는 앱이 충족하는 조건들 중 하나라고 생각합니다. ( 성능이 전부가 아님. ) - 얼마나 빠르고 효율적으로 개발할 수 있을까? - 얼마만큼 읽기 쉽게 개발할 수 있을까? - 부가적인 것들 ( 추가구현 + 테스트 ) or 사용 기술스택(채점비율이 높을 수 있음) HIG, 인터넷 속도, 에러처리 등 보통 채용과제에서 무한스크롤을 보여주는 이미지Cell을 구현해야 하는 경우가 많습..
 [SwiftUI] NavigationTree vs NavigationStack
[SwiftUI] NavigationTree vs NavigationStack
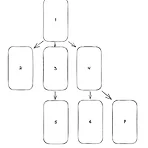
앱개발에 있어 화면전환, 관리는 매우 중요합니다. 최근 공부한 기술 NavigationTree와 NavigationStack에 관한 정리글입니다. 1. Tree구조 트리구조입니다. 자료구조 트리와 같은 모양입니다. 3번의 화면이 사용자에게 노출되려면, 1번 화면이 먼저 노출되어야 합니다. 또한 5번 화면이 노출되려면 3번화면이 먼저 노출되어야 합니다. 어떠한 화면이 노출되기 전, 선행되어 노출되어야 하는 화면을 강제할 수 있는 장점이 있습니다. 하지만 독립적으로 7번화면만 보여주고 싶다!는 의도라면 트리구조와는 어울리지 않을 수 있습니다. - (1, 4 화면이 강제적으로 표출이 되어야 하기 때문) 해당 구조는 다음과 같은 딥링크에서 유용하게 사용할 수 있습니다. 예) 인스타그램 - 특정 게시글의 새로운 ..
 [RxSwift] Publish, Behavior, Replay 각각의 차이점.
[RxSwift] Publish, Behavior, Replay 각각의 차이점.
Publish, Behavior, Replay를 면접 질문으로 받았었는데,,.. 어버버 했던 기억이 트라우마가 되어 개념을 공부하고 직접 구현해보았습니다. 1. Publish 구독 이전의 이벤트는 모두 무시되며 구독 이후 이벤트만 발행한다. 2. Behavior 구독 시 구독 이전 가장 최근에 이벤트를 발행한다. 만약 구독 이전에 이벤트가 없었다면, 생성 시 받았던 초기값을 발행한다. 3. Replay 생성 시 BufferSize를 입력받고 구독 이전, BufferSize만큼의 이벤트를 받아둔 후 구독 시 해당 이벤트들을 발행한다. https://gist.github.com/rising-jun/0addc43aa0d402c587a13c91b714365a 공부하면서 느끼지만 ReactiveX에서 만들어준 구..
 [Swift][JasonBourne] 테스트하기 좋은, 사용하기 편한 "네트워크" 라이브러리! (with: 라이브러리 제작기)
[Swift][JasonBourne] 테스트하기 좋은, 사용하기 편한 "네트워크" 라이브러리! (with: 라이브러리 제작기)
Moya를 사용하였습니다. 이유는 URLProtocol을 사용하지 않고 응답으로 Mock데이터를 받고 싶었습니다. 목적에 맞게 SampleData를 사용하여 MockData를 응답으로 받는 serviceStub를 구현하여 테스트하였습니다. 또 하나의 장점은 BaseAPI를 제공하였기에, URLRequest를 매우 편한 방법으로 사용하고, 재활용할 수 있었습니다. 얼마전 Alamofire내부 코드를 읽어보았습니다. - 올해 초 부트캠프를 하며 다른 조원의 PR을 보고 의구심을 갖게 되었습니다. '가장 네트워크쪽에 있을 Alamofire를 요청하는 부분이 View를 바로 설정할 수 있도록 응답이 main에서 실행된다..? 그럴리가 없는데..' 분명 이유가 있을것이다!! 내부의 코드를 읽고 주석을 읽어보니 경..
 [Swift][Alamofire] Alamofire 어떤 녀석이고, 어떻게 사용할까?
[Swift][Alamofire] Alamofire 어떤 녀석이고, 어떻게 사용할까?
Alamofire는 URLSession 기반의 네트워크 통신 라이브러리입니다. Alamofire를 사용하는 이유는 코드의 가독성과 사용성입니다. URLSession 기반 라이브러리 답게, request뿐 아니라 download, upload 등의 기능을 모두 사용할 수 있습니다. 일단.. 네트워크통신을 해보겠습니다..!! 간단히 이미지만 가져오는 로직을 구현하려 하는데.. 엥? url하나만 넣었는데 알겠다고.. 잘 가져오는데 문제는! 네트워크작업인데 메인 쓰레드에서 하고 있다는 것..? 왜지... URLSession에서는 자동으로 백그라운드 쓰레드가 실행하도록 하는데.. Alamofire코드를 살펴보겠습니다~ 1. AF ? 먼저 사용하는 방식에서도 알 수 있듯 AF는 싱글톤입니다. Public let A..
 [Swift][TDD] 테스트 주도 개발! + (테스트를 해야 하는 이유)
[Swift][TDD] 테스트 주도 개발! + (테스트를 해야 하는 이유)
- Test를 하는 이유 ( 해야하는 이유 ) 1. 안전해진다. "제품이든 앱이든 테스트를 거치는 이유는 제품의 안정성을 높이기 위해서" == "앱의 완성도를 높이기 위해서" 라 생각합니다. 2. 믿을 수 있기 위해. 단위테스트는 가장 작은 단위들부터 테스트를 하고, 범위를 점점 넓혀 이전에 테스트한 객체를 활용하여 상위객체를 테스트하는 방식을 반복합니다. 그러다 보면 객체 재활용시에도, "이 기능은 믿을 수 있는 기능이야!" 라는 확신이 생기게 되고, 오류가 발생하더라도 "이 행동들의 케이스에서는 오류가 나지 않았어"라는 확신을 갖을 수 있습니다. 해당글을 생각날 때 마다 읽으며 테스트 개념을 익히는 중입니다. ( 돌아서면 까먹어요 ㅜㅜ ) https://ssowonny.medium.com/%EC%84..
 [iOS][CS,OS] class, struct의 차이는 무엇일까?
[iOS][CS,OS] class, struct의 차이는 무엇일까?
값? 참조? 이 두 단어가 무엇인지 이해하고 나면 거의 다 이해한거라 봐도 무방하다 생각합니다. 값타입은 struct, 참조타입은 class입니다. - struct 컴파일타임에 실행 값타입 = Stack영역에 저장됩니다. 그렇기에 Heap영역에 저장되는 참조타입보다 속도가 빠릅니다. 하지만 struct의 변수가 바뀌는 경우 Mutating되기에 메모리에 다시 할당됩니다. struct는 변치 않는 고유값을 갖는 경우, 즉 struct내부의 변수가 바뀌지 않는 경우 사용하기 좋다 생각합니다. - class 런타임에 실행 참조타입 = Stack영역에 Heap영역 주소를 저장합니다. ARC가 메모리를 관리해줍니다. 상속이 가능하며 deinit을 사용하여 인스턴스 메모리를 해제할 수 있습니다. struct보다 속..
